Wallet Integrations
Learn how to integrate various web3 wallets with SecretJS.
Secret Network Client Setup
import { SecretNetworkClient, Wallet } from "secretjs";
const wallet = new Wallet("Your mnemonic words go here");
const secretjs = new SecretNetworkClient({
chainId: "pulsar-3",
url: "https://pulsar.lcd.secretnodes.com",
wallet: wallet,
walletAddress: wallet.address,
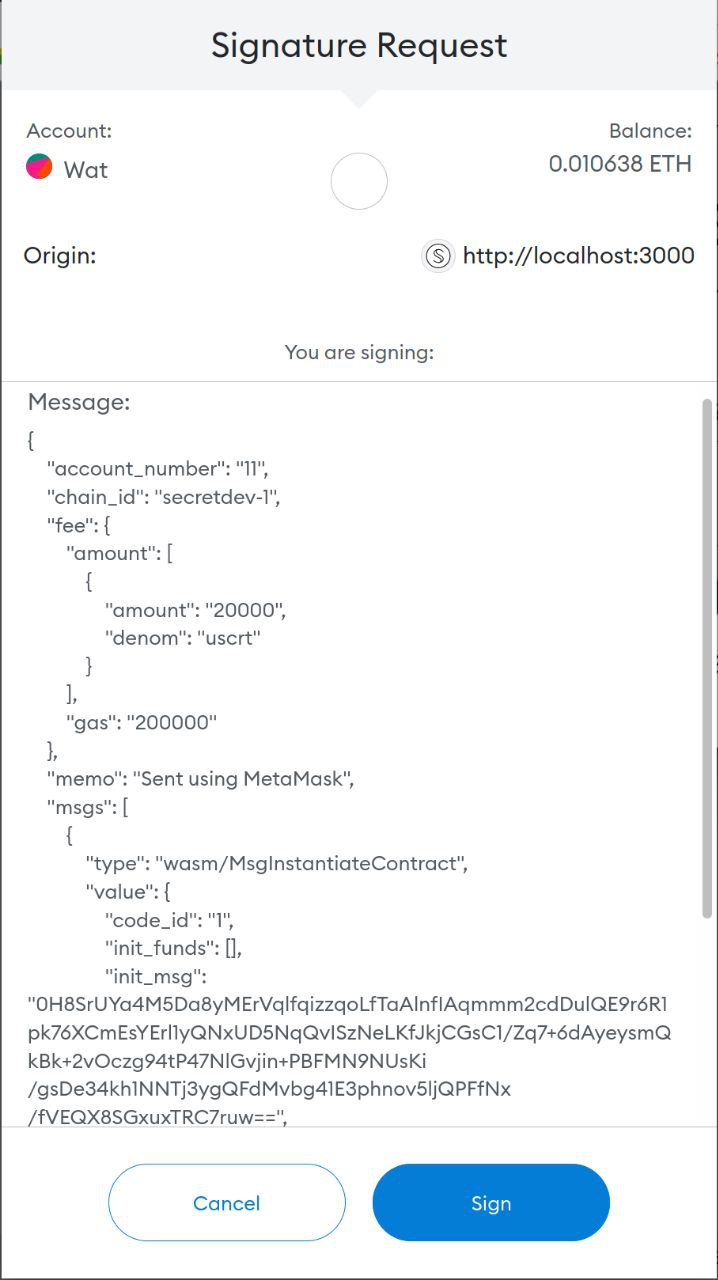
});Metamask
import { SecretNetworkClient, MetaMaskWallet } from "secretjs";
//@ts-ignore
const [ethAddress] = await window.ethereum.request({
method: "eth_requestAccounts",
});
const wallet = await MetaMaskWallet.create(window.ethereum, ethAddress);
const secretjs = new SecretNetworkClient({
url: "TODO get from https://github.com/scrtlabs/api-registry",
chainId: "secret-4",
wallet: wallet,
walletAddress: wallet.address,
});
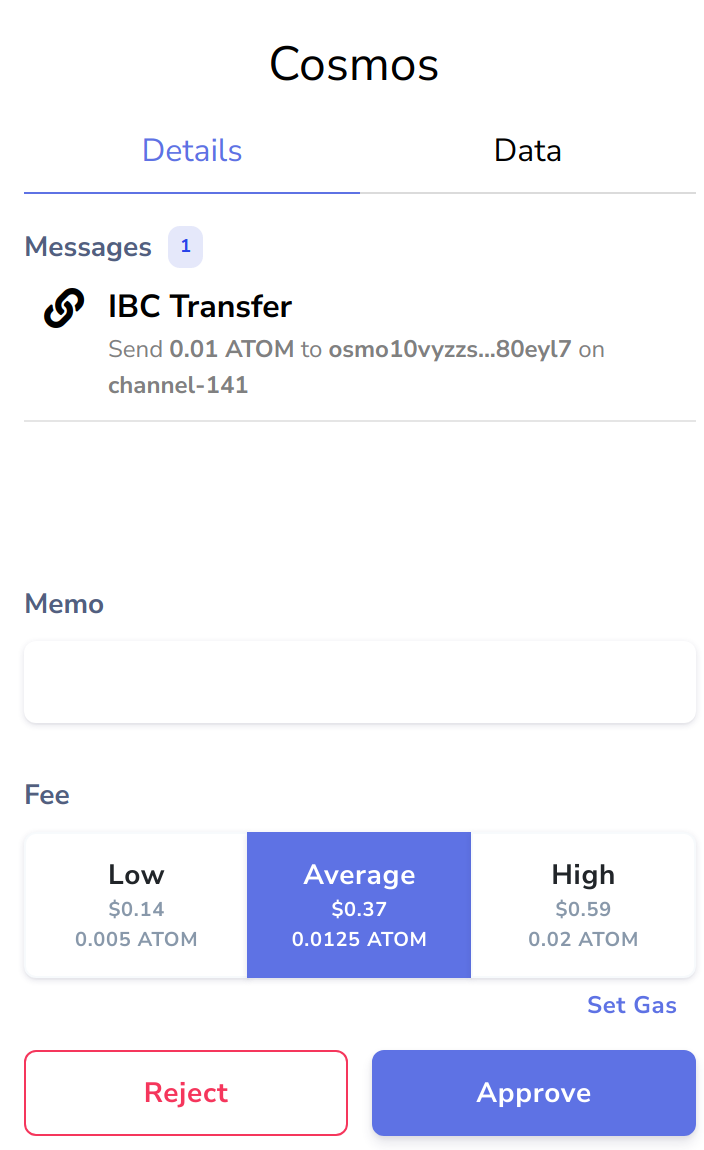
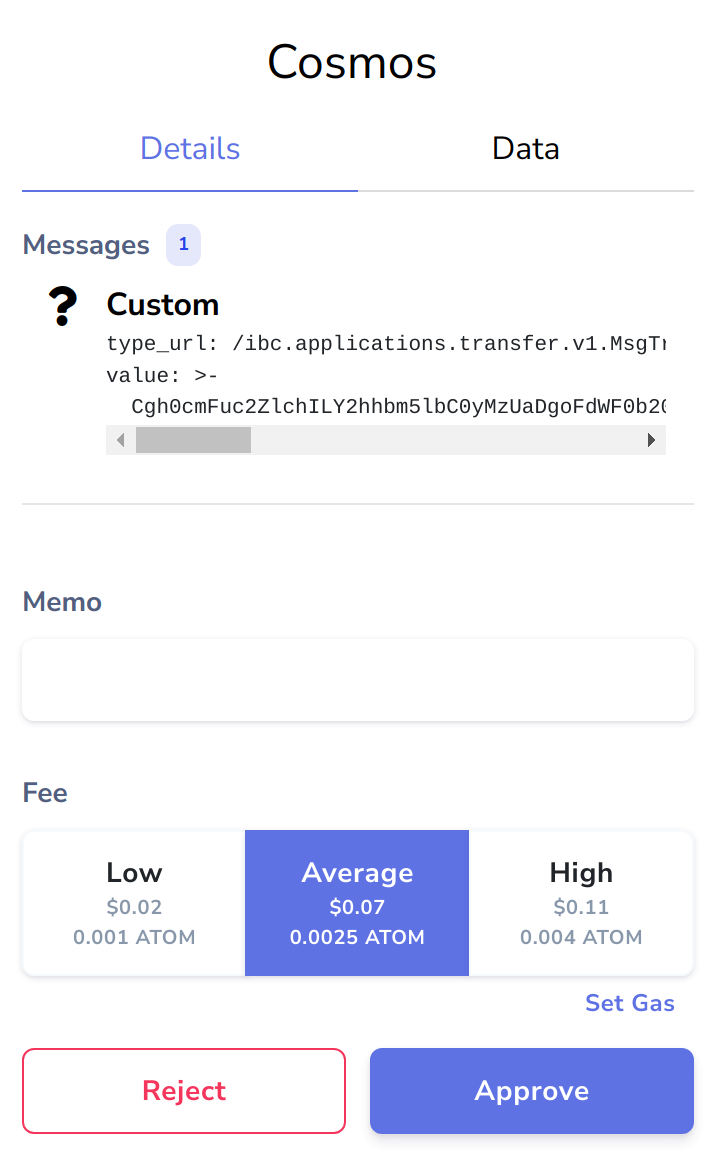
Keplr Wallet


Fina Wallet
Leap Cosmos Wallet
Starshell Wallet
Ledger Wallet
Last updated
Was this helpful?